
Our clients come to us with a variety of existing internal teams. Sometimes we work with UI designers or brand-focused graphic designers who deliver pixel-perfect mockups. Other times the stakeholders will describe what their goals are, and we’ll be responsible for more of the design process. In either case, it’s our responsibility to document our work well. This is important both during the course of the project and after our engagement with the client ends.
Component Libraries or Design Systems provide a lean way to deliver documentation alongside project deliverables at every stage of a project. Often, the frontend tooling that we set up for these systems allows us to get client approval on design or UI deliverables in a much more accurate and reusable way than a high-fidelity Figma or Sketch file would. Once approved, the HTML/CSS is already done and ready for integration within the application code.
In the past, we have kept this tooling simple, using a static site generator compiled from SASS comments. It provided some minor features to build well-designed documentation, and allowed us to build complicated HTML mockups quickly in a component-driven way.
Why switch to Storybook?
Depending on the project or the day, I switch between UI/UX tasks and frontend development. That means when I’m doing one task, I’m thinking about the other. For example, when I’m working on frontend, I’ll often form opinions on how best to structure the UI of the CMS for a given component. This is where our static-file-handoff process could use some improvement.
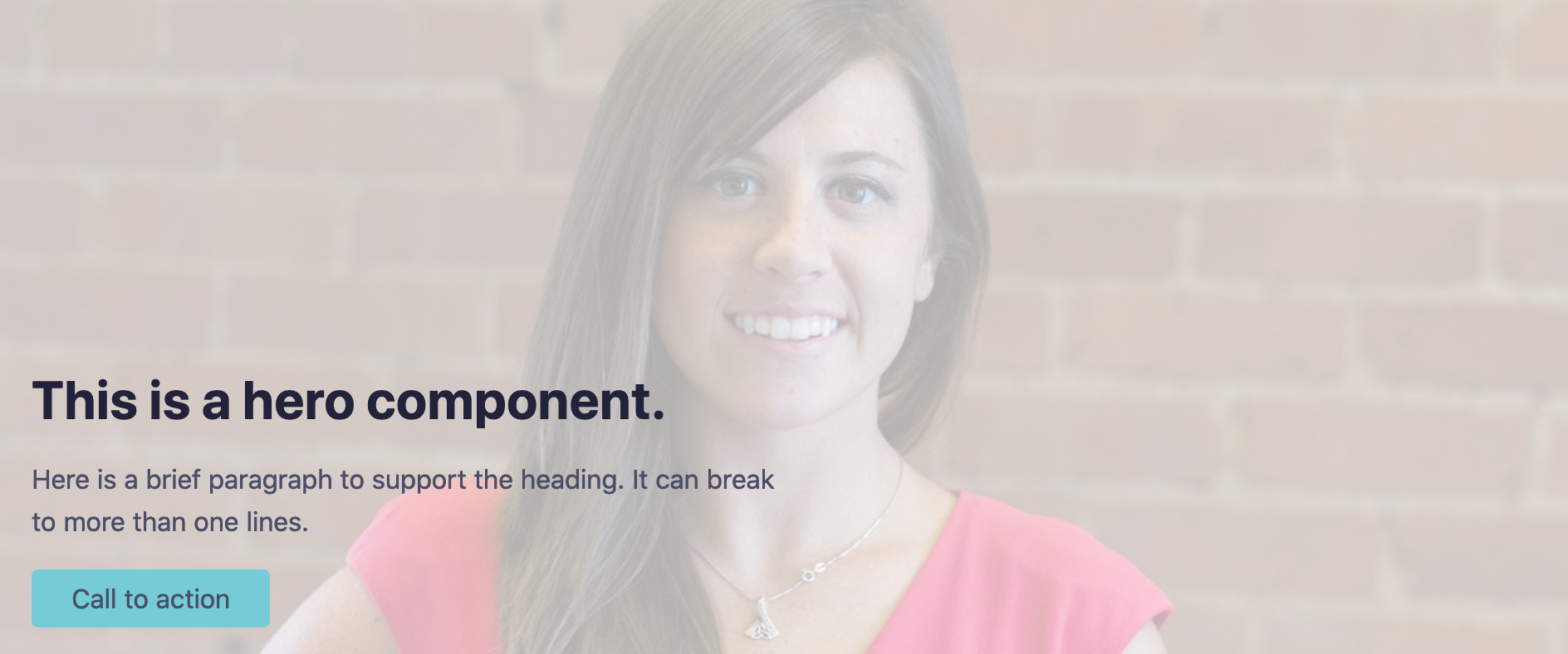
Let’s take a standard “hero component” as an example.

If I’m handing off static files to the backend team, I’ll also include a list of modifier classes for various color choices (light or dark text, and an overlay color option for the photo). Then, I’d provide a different list of modifiers to change the position of the text on the photo. If I have opinions on the CMS UI, I’d provide those notes as well. (Toggle the knockout-text class, add this helper text, and use a dropdown for text alignment.)
The Django developers will implement the work. This works well enough for us internally. For client approval, the backend team will push the component to a QA server, stand up an example page, and then we’ll start the feedback loop on the component frontend and the CMS UI at the same time. By necessity, that means the frontend team and backend team both need to be on standby for changes.
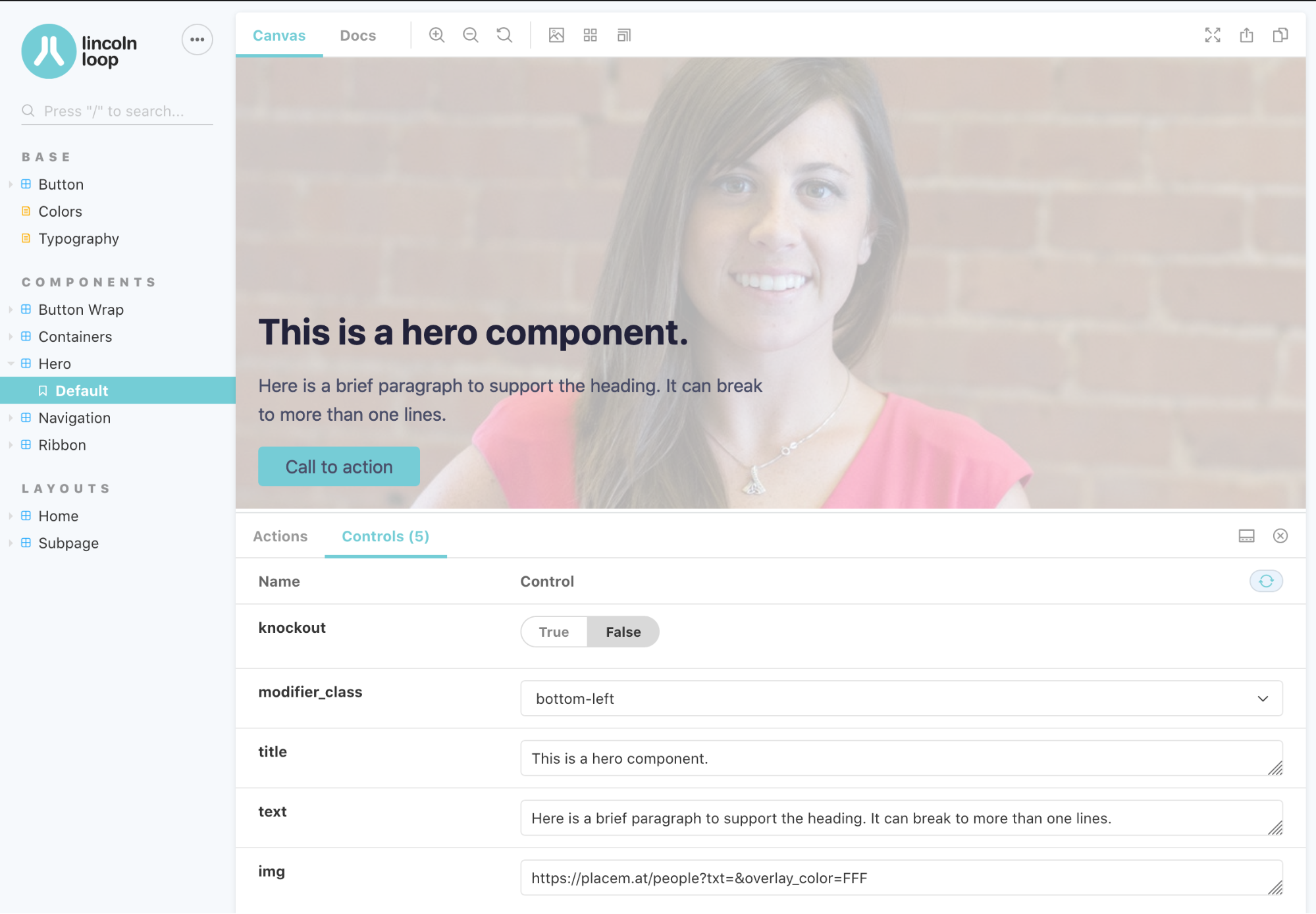
This is where Storybook allows us to improve both our internal workflow and our client feedback process. I can work CMS-like UI controls directly into our documentation. The storybook file contains some minor configurations:
import Masthead from '../app/styleguide-examples/masthead.njk';
export default {
title: 'Components/Hero',
argTypes: {
knockout: { control: 'boolean'},
modifier_class: {
control: {
type: 'select',
options: [
'',
'top-right',
'Top-left',
'bottom-right',
'bottom-left'
]
}
}
}
};
Which compiles to a nice UI in Storybook that live-updates the component example:

Once the frontend and documentation are built, I can push a copy to a static server. The client can give feedback on the component and tinker with some form of the CMS UI before involving the backend team. This improves the fidelity of the initial feedback and allows me to provide instructions to the backend team with more confidence.
Then at the end of the project, the client will own this interactive documentation. It acts as a catalog of the components of their site, complete with inline instructions on best-practices and use-cases for each component. When we work in collaboration with the client on these systems, they help us shape them into a tool that can be used to onboard new content creators, designers, or developers. Sections can be added for editorial style guides, social media assets, or branding guidelines for print, depending on the client needs.
Technical considerations
Storybook is a React app at its core, but it is compatible with any frontend. If a project will live in React or Vue, then the app components can be used with no duplication. The “story” files will add a bit of context and mock data to your existing components. For the sake of this “basic Django” experiment, I used the Storybook HTML starter and piped in a nunjucks loader. Nunjucks templates feel very similar to Django or Jinja templates, which makes handoff to the backend team easy. However there are enough minor differences that I can’t recommend trying to use them together. Here are some more details on the problems that you might encounter.
The Verdict
Every tool has its strengths and tradeoffs. Storybook is certainly more complicated to set up and maintain than a static site, but its benefits and baked-in interactivity add more than enough value to make it an essential part of new projects.
Photo by Ed Robertson on Unsplash



