In a previous blog post, I discussed the advantages of using django CMS to create a Multi-Distribution Channel CMS. To achieve the flexibility required to repurpose content across various channels, it is essential to establish a clear separation between the rendered output (usually HTML) and the underlying data.
Django, Django CMS, and django-filer provide the necessary components to construct a customized multi-channel publishing platform tailored to your business needs. Many organizations find themselves outgrowing their page-driven CMS or limited by their current system, prompting them to embark on the challenging path of re-platforming. In this article, I will outline a content architecture that allows for the development of a future-proof platform, capable of evolving as required. This approach is particularly beneficial when managing and displaying complex related data and handling massive data collections to a large audience.
Defining the Scenario: ACME Publisher
For the purpose of illustration, let’s consider a fictional publisher named ACME, which operates a significant online magazine/newspaper. ACME’s online presence comprises a collection of articles published in various sections. Each article is composed of one or more blocks, such as decorated text, images, slideshows, videos, content promotions, calls to action, and more.

ACME, like other publishers, faces the need to periodically redesign its online presence while maintaining a consistent branded experience across all distribution channels, including Apple News, MSN, website, and native mobile applications. An efficient approach to this challenge is to build a platform where an article can be created once and then delivered in multiple outputs, accounting for the specific requirements of each distribution channel. ACME possesses a vast repository of legacy articles and supporting assets that need to be automatically updated to match the new design and features of newly created content.
Block Editing vs. WYSIWYG
Two common approaches to address the above challenge are “Block Editing” and “WYSIWYG” (What You See Is What You Get). Let’s explore each concept briefly:
CMS Block Editing:
In this method, content is organized into blocks or modules that can be independently edited. Each block represents a specific section or component of an article. These blocks can be customized and arranged to create the desired content.
WYSIWYG:
A WYSIWYG rich editor provides a visual and intuitive interface for content creators to edit content within a CMS. It offers a word-processing-like experience, enabling users to format text, add images, apply styles, create links, and perform other content-related tasks.
Advantages of CMS Block Editing
Compared to the WYSIWYG approach, CMS block editing offers distinct advantages, particularly in terms of data separation and multi-channel distribution. The clear distinction between data and rendering allows articles to be distributed across various publication channels efficiently. Each block can be packaged according to each platform’s specifications and terms and conditions. Different pipelines can have their synchronicity; for example, a platform might need to “push” packaged articles in a proprietary format to Apple News periodically, while Microsoft might “pull” an enriched RSS feed every 15 minutes.
Leveraging a SQL Relational Database
To ensure flexibility and maintain data integrity over time, storing each block in a SQL relational database is recommended. Relational databases enforce data constraints and support data management throughout its lifecycle. Storing data in an ACID-compliant (Atomicity, Consistency, Isolation, Durability) relational database like MySQL or PostgreSQL, with a normalized schema, is essential for managing and preserving the correctness of the data. While creating new content types may introduce some challenges, it ensures referential integrity and data correctness.
Django CMS Support for Block Editing
Django CMS offers robust support for implementing block editing. The platform enables you to build a Digital Experience Platform (DXP) with front-end editing capabilities.
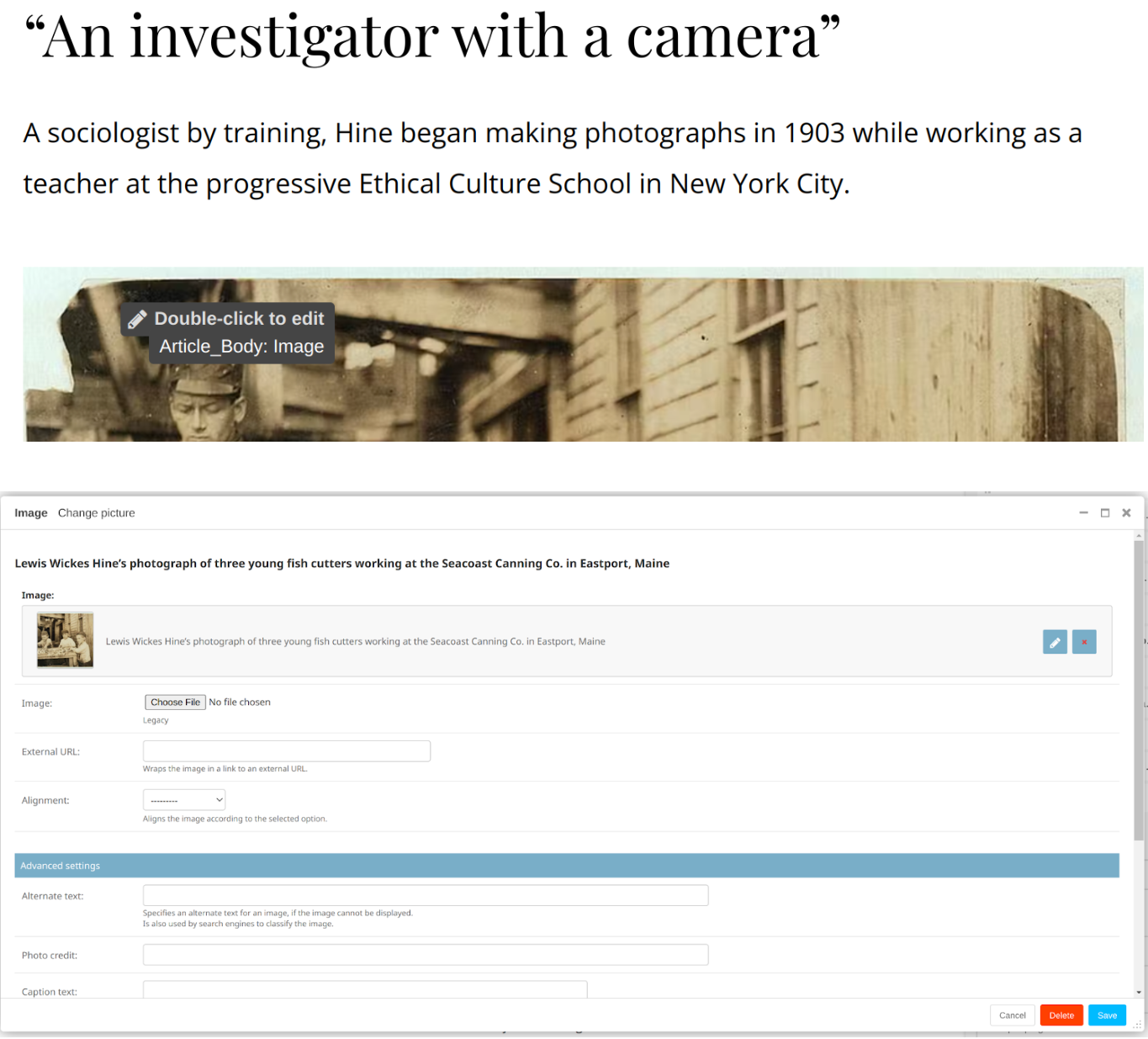
The front-end editing infrastructure can be associated with various publication pipelines, such as a responsive HTML markup for the website. When the author double-clicks on a rendered block, a modal representation of the data appears, allowing modifications and content updates.

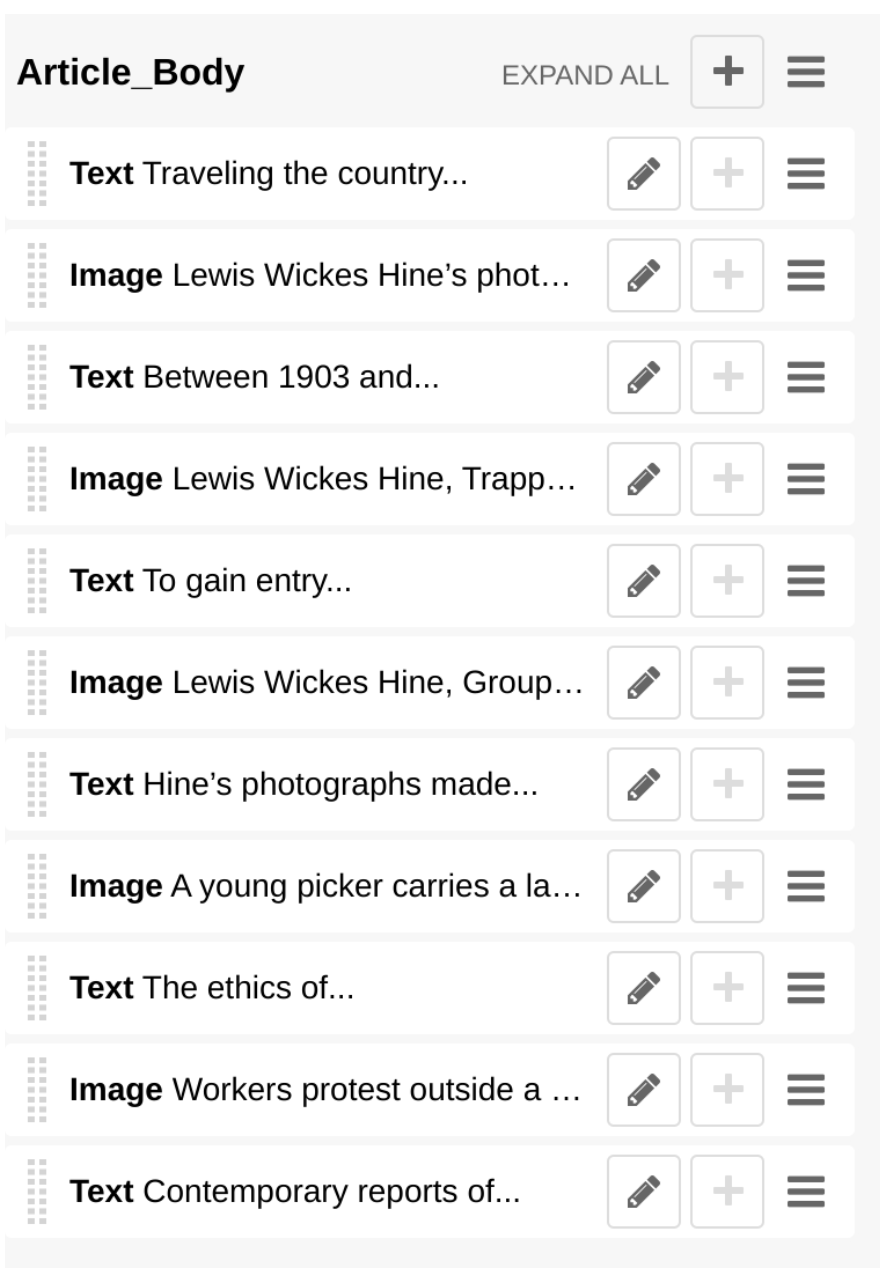
Additionally, users can interact directly with a tree of blocks, providing an intuitive editing experience.
Backend Implementation: The “Picture” Plugin
In Django CMS, a block is referred to as a “plugin,” which is a Django model. For example, we can illustrate this with a “Picture Plugin” as follows:
# plugin/picture/models.py
class Picture(CMSPlugin):
"""
Renders an image with the option of adding a link
"""
filer = FilerImageField(verbose_name=_("Image"), related_name="+", ...)
image = models.ImageField(null=True, blank=True, help_text="Legacy")
template = models.CharField(
verbose_name=_("Template"), ...)
alt = models.CharField( _("alternate text"), ...)
photo_credit = models.CharField(_("photo credit"), blank=True, max_length=255)
alignment = models.CharField(choices=PICTURE_ALIGNMENT, ...)
caption_text = models.TextField(...)
link_url = models.URLField(verbose_name=_("External URL"), ...)
# Other fields defining the picture plugin...
def __str__(self):
# Implementation of the __str__ method...
def get_short_description(self):
# Implementation of the get_short_description method...
def copy_relations(self, oldinstance):
# Implementation of the copy_relations method...
This plugin infrastructure allows editors to select a “Picture” from the asset management system (django-filer) or directly upload a new image. The use of a relational database enforces data integrity, and Django admin provides a highly customizable interface for CRUD operations.
Recapitulation of the Architecture
ACME’s main business object is the “Article,” which has a “body” placeholder field related to a plugin tree. The plugin tree consists of blocks like “Text Plugin,” “Picture Plugin,” “Slideshow,” and more. This pattern of nesting plugins can be repeated, akin to the Matryoshka doll pattern as we have seen in this article.
Conclusion
The block-driven CMS architecture has proven successful in multiple implementations over the years. By adopting a block editing approach, organizations can efficiently migrate from legacy systems to a new platform. The data migration, a risky and costly aspect of re-platforming, can be managed using “Legacy Blocks” that mimic the behavior of the previous system, facilitating a gradual and smoother transition. The proposed architecture with a relational database provides numerous advantages, including data integrity, robust query capabilities, full Django and Django admin support, and enforced data dependencies between articles and referenced objects. As organizations evolve, this composable architecture allows for the seamless adaptation and future-proofing of their publishing platform.