Scalable Vector Graphics (SVG) is a language for describing two-dimensional graphics in XML. These graphics can consist of paths, shapes, and/or text that can be scaled and resized without losing image quality like a bitmap would.
While SVG has actually been around for many years it has only recently begun to receive the attention it deserves. The ability to resize a single image without worrying about it being pixelated is as important as ever with responsive design and performance concerns across the ever growing number of devices in use.
In this post we will briefly review some of the more notable benefits of using SVG and then dive into how to start adding it to your workflow.
Benefits
While there are a couple disadvantages to using SVG, such as lengthy code and inconsistent browser support for advanced features, the benefits far outweigh any of these drawbacks and make understanding and using SVG an essential part of design and development today.
Resolution Independence
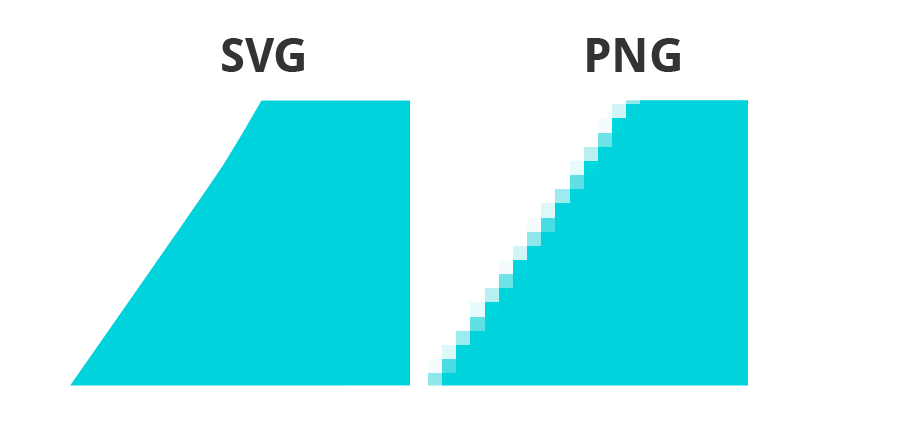
SVG offers a resolution independent technique for presenting graphics on the Web. Through the use of XML properties such paths, shapes, text, gradients, patterns, and filters are written and can then be reused at any scale and resolution.
Let’s take a look at what happens when we scale up a PNG and SVG of the Lincoln Loop logo; logos are the perfect example of a practical application of SVG!

SVG provides us with a much more flexible, scalable logo that looks great on different devices.
DOM Accessibility
SVG lives in the DOM. The DOM interface promotes accessibility by providing an easy to navigate, inspect and edit script for these graphics.
Searchable
SVG is searchable. This is especially beneficial when working with graphics that contain text, for example. Text written within a <text> element in <svg> is regarded as character data which makes it accessible to searches and indexing.
Accessibility
SVG provides many accessibility benefits to disabled users. Perhaps the more straightforward contribution here is its ability to be enlarged without losing image quality, assisting users with low vision better access these graphics.
Through the proper use of title and description elements, the SVG author can thoroughly describe an image for the user. These elements have no visual output and strictly aid in enhancing user understanding of the visual.
Text within <svg> is rendered as plain text and accessible by screen readers in addition to being completely scalable, all unlike with bitmaps.
Advanced Features
You can generate gradients, patterns, filters, and clipping paths within SVG. To single out one of these features specifically let's add a gradient to our logo. SVG allows us to generate gradients like we can with CSS, but have the advantage of living in the DOM and being part of the graphic itself and not part of an ever changing stylesheet.
The gradient details are contained within a <defs> element in the <svg> to be called on and used later. We can then reference this gradient through the fill (background) and/or stroke (border) attributes within the appropriate section of the logo.
See the Pen 533050e62dc2489c3ff25612620d9cef by Joni Trythall (@jonitrythall) on CodePen.
The logo is being used inline, which we will discuss further in a following section, exposing the long code comprising the paths the graphic is taking. The defined gradient is then being referenced by the logo’s fill element.
Interactivity
SVG content can be made to respond to user-initiated events. For instance, animations or scripts can be triggered on click and pointing events and users can even be enabled to zoom in and pan around these images.
Using SVG inline can be especially handy as it provides us with access to all the individual parts of a graphic. These parts can be accessed individually for animation and interactivity purposes.
The demo below has an animation on the logo triggered by clicking it.
See the Pen 411655becb5e6888674426d09538d36e by Joni Trythall (@jonitrythall) on CodePen.
Plays Well With CSS
SVG and CSS work very well together. You can use CSS for seemingly simple manipulations, such as styling a stroke, or for more advanced manipulations like animations.
SVG, in a way, has its own animation method: SMIL animation. SMIL animation allows us to define animations within the SVG element itself. This way of animating, however, has no support in any version of IE.
CSS @keyframes animations, on the other hand, have much stronger cross browser support and can work beautifully with SVG.
Here’s a look a at our logo being transitioned and animated through two @keyframes, one to manipulate its scaling and one that appears to “draw in” the stroke that we added to the circle.
Maintain hover anywhere in the demo to see the logo animation and "rerun" to replay:
See the Pen 1647f79b8f91b7707534565e3355cd3d by Joni Trythall (@jonitrythall) on CodePen.
Browser Support
Browser support for basic SVG use is very strong across all modern desktop and mobile browsers, though you will find the support is not as consistent with more advanced features, such as SMIL animation mentioned earlier.
If IE 8 support is a must there are a number of fallback options you can utilize to get a backup PNG in place.
Getting Started
If you find yourself convinced that SVG is the way to go in most instances then you may be wondering how you can get started using it as soon as possible, which is exactly what we will be discussing now.
Let’s take a look at some of the more common ways you can start using SVG.
As <img>
SVG as an image is done the same way you would add a PNG, for example: <img src=“images/ll-logo.svg” alt=“Lincoln Loop logo”>.
The size of the image will be the size it was when you saved it in your vector graphic software, but can be changed by selecting it and changing its height and width, as you would with a PNG or JPG.
As <object>
This method allows you to link to an external SVG file while still being able to manipulate its individual parts with CSS.
<object type=“image/svg+xml” data=“images/ll-logo.svg”></object>
Calling on an SVG via <object> will reference a separate text file that contains the SVG code for the image.
External stylesheets will not work when using SVG as an <object>, so any CSS being used here must be included within a <style> element within the <svg> itself.
Inline
Using SVG inline refers to writing these graphics by hand in our HTML or the direct embedding of the XML code. This method is very powerful in that it allows us to have complete control of the graphic design and details. Inline SVG provides for complete customization and manipulation of the graphic as a whole or individual paths and groups.
Here’s a closer look at the code for our logo:
<svg width="200px" height="200px" viewBox="0 0 200 200">
<path class="circle" fill="#75ccd5" stroke="#76CCD5" stroke-width="2" d="M99.837,4.885c-52.444,0-95.116,42.673-95.116,95.117 c0,52.444,42.673,95.114,95.116,95.114c52.77,0,95.443-42.669,95.443-95.114C195.28,47.557,152.607,4.885,99.837,4.885"/>
<g>
<path class="letter" fill="#FFFFFF" d="M95.431,69.03v31.638c0,0.159-0.007,0.317-0.012,0.475 c-0.084,2.557-0.842,4.942-2.105,6.984c-0.5,0.962-0.976,1.743-1.274,2.225c-0.516,0.833-17.533,25.039-17.533,25.039l-6.903,9.775 c-3.945,5.635-9.405,6.187-14.572,2.569c-5.164-3.617-6.513-8.936-2.567-14.571c0,0,12.605-18.043,18.146-25.976 c1.338-1.915,2.266-3.244,2.502-3.584c0.089-0.127,0.172-0.248,0.253-0.366c1.899-2.464,3.048-5.504,3.132-8.803 c0.014-0.339,0.01-0.544,0.01-0.544v-5.741V58.149c0-6.879,4.155-10.461,10.46-10.461c6.308,0,10.463,3.582,10.463,10.461V69.03z"/>
<path class="letter" fill="#FFFFFF" d="M146.967,147.736c-5.167,3.618-10.627,3.066-14.572-2.569 l-6.903-9.775c0,0-17.017-24.206-17.532-25.039c-0.299-0.482-0.774-1.263-1.274-2.225c-1.263-2.042-2.021-4.428-2.105-6.984 c-0.005-0.158-0.012-0.316-0.012-0.475V69.03V58.149c0-6.879,4.155-10.461,10.463-10.461c6.305,0,10.46,3.582,10.46,10.461v30.003
v5.741c0,0-0.004,0.204,0.01,0.544c0.084,3.298,1.233,6.339,3.132,8.803c0.081,0.118,0.164,0.239,0.253,0.366 c0.236,0.34,1.164,1.669,2.502,3.584c5.54,7.933,18.146,25.976,18.146,25.976C153.48,138.8,152.132,144.119,146.967,147.736"/>
</g>
</svg>
The first path within the <svg> element makes up the circle of the logo and the <g> (group) contains the two “L”s.
Basic Shapes
The W3C has a great reference to get started writing basic SVG shapes “by hand”. There are six basic SVG shapes: rectangles, circles, ellipses, straight lines, polylines, and polygons.
Let’s take a look at the structure for a basic rectangle:
<svg>
<rect width="200" height="100" fill="#75ccd5" />
</svg>

Vector Software Embeds
There are a number of vector graphic software options to choose from for instances where you would not write your graphics “by hand”, such as: Adobe Illustrator, Inkscape, Sketch, WebCode and iDraw.
Once your graphic is complete you can grab the generated XML code and paste it directly into your HTML or run it through an optimizer first to clean up any unnecessary bits and minimize the code as much as possible.
SVG optimizers, such as Peter Collingridge's or SVGO, will substantially clean up code exported from vector graphic software, drastically reducing the file size of the graphic.
Conclusion
The benefits are using SVG are vast and getting started can be quite painless once you become familiar with the basic behavior of this language. There are several different ways you can use it and which is best really depends on the circumstances of the project, but either way I can pretty much guarantee you will not miss the days of bitmaps!

